Cara Membuat Related Post Valid Html 5 - Artikel terkait atau related post merupakan widget yang menghubungkan artikel satu dengan artikel yang lainya .sehingga memudahkan pengunjung untuk menemukan artikel terkait tersebut . nah bicara masalah valid html5 nih ya pada umunya widget related post ini hanya valid di home page saja sedangkan di halaman postingan ini widget artikel post nya belum valid .
Oh ya related post ini juga dilengkapa dengan tag alt dan tag title . jadi related post ini sangat mendukung untuk optimasi seo blog anda . Berikut simak caranya ya
Cara Membuat Related Post Valid Html 5
- Masuk ke blog anda dulu
- Pilih menu Template => Edit HTML
- Kemudian cari kode ]]></b:skin>
- Setelah ketemu kode tersebut . kemudian letakan kode css dibawah ini tepat diatas kode ]]></b:skin>
#related-post background:none;width:100%;margin-top:35px;margin-bottom:10px;padding:5px 0 10px 0px}
#related-post h4{font-size:150%;text-transform:uppercase;margin:0 0 15px;padding:0;font-weight:normal}
#related-post li{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhh-CzG_nUeVnSQA4Xm1ssyVjURbIvvRTXCA0caFSHQZiC1563EKzYDeCQAV92NKXGRXs9cx_CDruv4wTuArBdwb5DbGtXwHOeKga3xsHumzuaXjqtfosWj15OZipeK7nVGZF-WejqVnoQJ/s1600/bullet.png) no-repeat 1px 5px;color:#2c3e50;text-indent:0;line-height:1.6em;margin:0;padding:0 0 3px 19px}
#related-post .widget{margin:0;padding:0}
#related-post ul{list-style:none;margin:0;padding:0}
- Setelah itu Klik Save
- Ettt . langkahnya belum selesai brow tinggal sedikit lagi
- Langkah selanjutnya yaitu sobat cari kode <div class='post-footer-line post-footer-line-1'>
<!-- Related Post Widget Mulai -->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-post' class='related-post'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl/>",
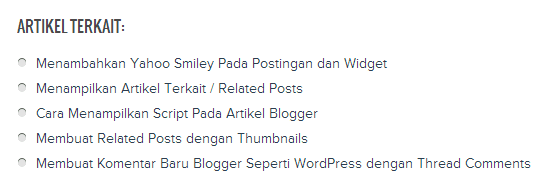
widgetTitle: "<h4>Artikel Terkait:</h4>",
numPosts: 5,
titleLength: "auto",
containerId: "related-post",
newTabLink: false,
widgetStyle: 1,
callBack: function() {}
};
</script>
<script type='text/javascript' src='https://kang-is.googlecode.com/svn/trunk/javascript/related-post.min.js'/>
</b:if>
<!-- Related Post Widget Selesai-->
- Nah langkah yang terakhir baru klik save
- Done ( selesai ) Taraaa kini sobat sudah bisa Membuat Related Post Valid Html 5
Untuk memastikan related post tersebut valid atau tidak silahkan cek di validator css5 dan html 5 jika tidak ada error itu bearti valid oh , ya nanti kalau udah jadi Artikel terkait nya jadinya kayak gini sob Trims spesial to +Kang Ismet











No comments: